理论上网站上的所有页面都可以通过栏目管理来添加,那自定义页面的意义是什么呢?
网站的需求是很多样化的,比如需要制作一个对外提供数据的api,或者一个ajax请求文件,或者一个搜索页面等,这些页面独立于网站栏目,如果用栏目页来制作,会导致栏目结构混乱和不好维护,这时候自定义页面就可以很好解决这种问题,下面我们演示如何制作一个自定义的搜索页面。
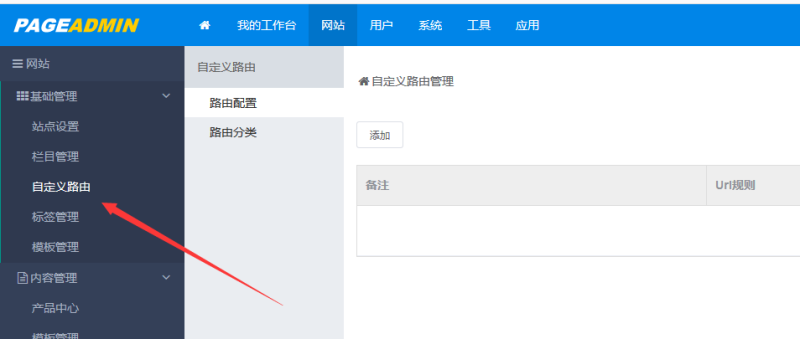
v4.0.10版本增加了可视化添加,直接通过后台添加即可,如下图:

v4.0.10之前版本需要直接通过文件添加,添加步骤如下:
1、打开网站模板文件目录,新建一个MyRoute.config文件(保存为utf8格式),文件名称规则为: *Route.config,如下图:

2、打开这个文件,输入下面的xml内容,并保存。
其中route节点为自定义页面的路由参数,多个自定义页面可以新建多个route节点。
urlConstraint:表示url的正则匹配规则,匹配的话就可以请求viewPath指定的模板文件。
viewPath:模板文件对应的相对路径,这里只填写相对路径,模板必须放在views目录下。
httpcacheSolutionId:自定义使用的缓存方案Id,如果不使用缓存,设置为0。
columnId:自定义页面对应的栏目id,如果不需要对应,设置为0。
title:自定义页面的浏览器中显示的标题。
3、点击views。

4、创建一个帮助中心文件夹,如下图:

5、点击打开帮助中心,创建一个search.cshtml文件(保存为utf8格式),如下图:

6、打开搜索页面,输入下面内容:
这样一个简单的搜索页面(搜索news表,注意需要有news信息表,否则会报错)就制作完成了。
7、点击左上角的重启图标,重启进程后后自定义页面路由生效

8、在浏览器输入:http://你的域名/news/search/就可以打开搜索页面。




