心理健康一站式服务小程序的详细设计与实现主要是根据前面的心理健康一站式服务小程序的需求分析和心理健康一站式服务小程序的总体设计来设计页面并实现业务逻辑。主要从心理健康一站式服务小程序界面实现、业务逻辑实现这两部分进行介绍。
4.1学生功能模块
4.1.1 前台首页界面
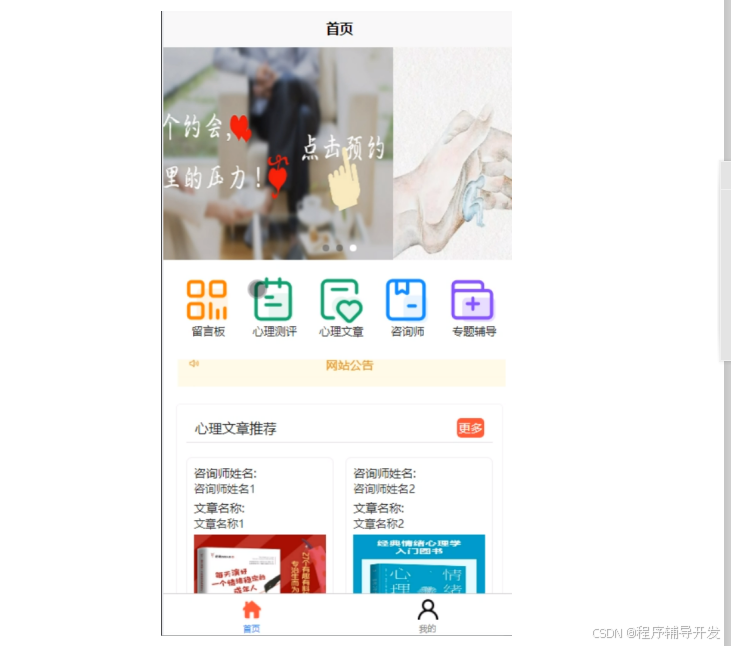
当进入心理健康一站式服务小程序的时候,系统以上中下的布局进行展示,首先映入眼帘的是系统的导航栏,下面是留言板,再往下是专题辅导,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
4.1.2 用户注册界面
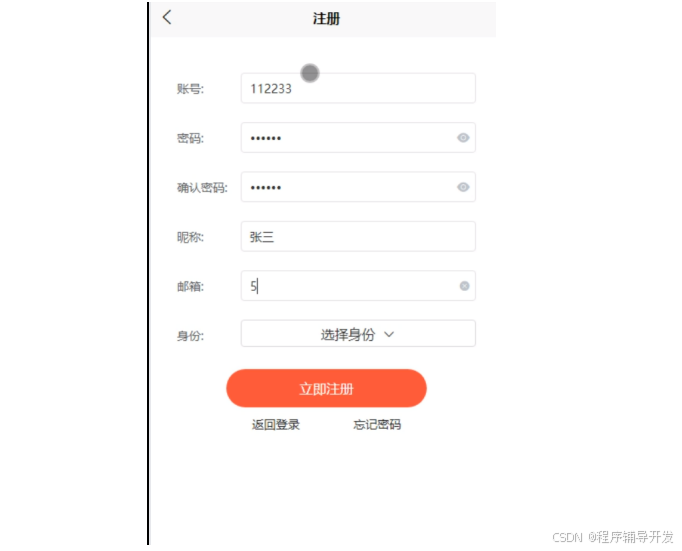
心理健康一站式服务小程序的游客和用户时可以进行注册登录,当用户右上角“注册”按钮的时候,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可用户注册成功。其用用户注册界面展示如下图4-2所示。

图4-2注册界面图
注册关键代码如下:
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
Map<String,Object> map = JSON.parseObject(JSON.toJSONString(user));
query.put("username",user.getUsername());
List list = service.selectBaseList(service.select(query, new HashMap<>()));
if (list.size()>0){
return error(30000, "用户已存在");
}
map.put("password",service.encryption(String.valueOf(map.get("password"))));
service.insert(map);
return success(1);
}
4.1.3 用户登录界面
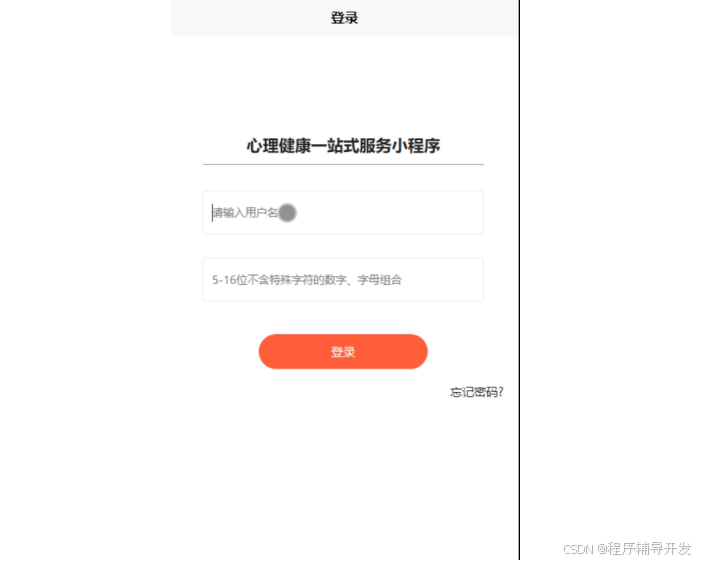
心理健康一站式服务小程序中的前台上注册后的用户是可以通过自己的账户名和密码进行登录的,当用户输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到心理健康一站式服务小程序的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3用户登录界面图
登录的逻辑代码如下所示。
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
4.1.4咨询师详情界面
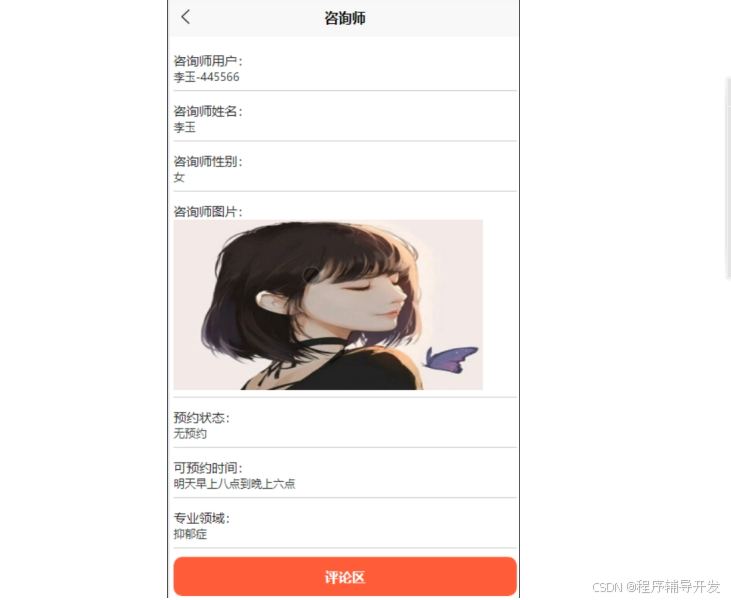
当用户点击“咨询师”这一菜单按钮,会显示管理员在后台发布的所有的咨询师,可以查看详情,进行咨询、收藏、点赞、评论等,咨询信息详情展示页面如图4-4所示。

图4-4咨询师详情界面图
4.1.5咨询界面
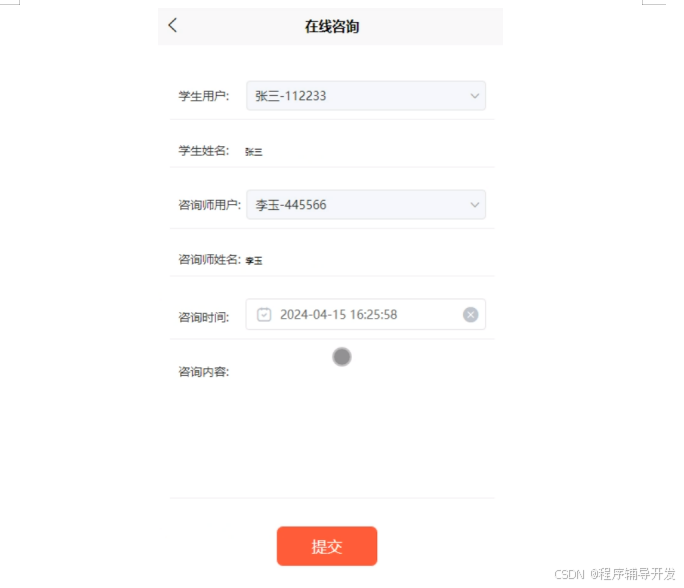
当学生在咨询信息详情界面想要进行咨询,点击下方的“咨询”按钮,就会跳转到活动咨询填写界面,根据界面提示输入学生用户、学生姓名、咨询师用户、咨询时间等信息,点击“提交”按钮,咨询就完成了。咨询界面如下图4-5所示。

图4-5咨询界面图
4.2咨询师功能模块
4.2.1活动预约管理界面
点击“活动预约管理”按钮会显示出所有的活动预约,支持对测试结果的增删改查操作。界面如下图4-6所示。

图4-6活动预约管理界面图
4.2.2考试管理界面
点击“考试管理”按钮会显示出所有科目列表、试题库、错题记录、试卷列表等功能信息,支持对心理咨询的增删改查操作。界面如下图4-7所示。

图4-7科目列表界面图
4.3管理员功能模块
4.3.1系统用户界面
心理健康一站式服务小程序中的管理人员在“系统用户”这一菜单是中可以对注册的学生用户,咨询师用户以及管理员进行管控。界面如下图4-8所示。

图4-8系统用户界面图
系统用户关键代码如下:
@PostMapping("/add")
@Transactional
public Map<String, Object> add(HttpServletRequest request) throws IOException {
service.insert(service.readBody(request.getReader()));
return success(1);
}
public Map<String, Object> addMap(Map<String,Object> map){
service.insert(map);
return success(1);
}
4.3.2 专题辅导管理界面
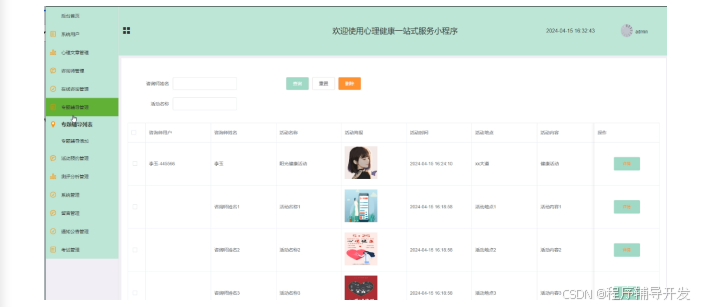
管理员点击“专题辅导管理”菜单可以查看到系统中的所有专题辅导,对已经存在的专题辅导,管理员可以修改,也可以添加新的专题辅导或者删除专题辅导,界面如下图4-9所示。

图4-9专题辅导管理界面图
4.3.3测评分析管理界面
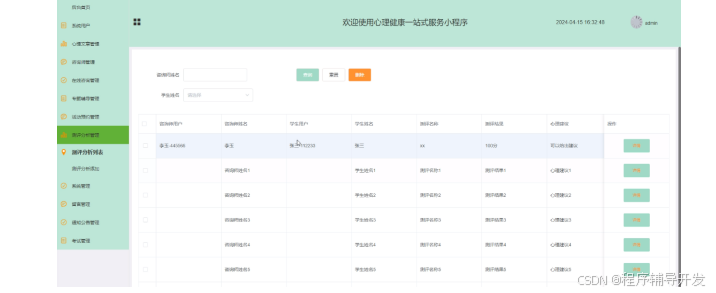
管理员点击“测评分析管理”会显示出所有的测评分析,支持通过咨询师用户、咨询师姓名、学生用户进行查询,如果想要添加新的测评分析,点击“添加”按钮,输入相关信息,点击“提交”按钮就可以添加了,同时可以选择某一条测评分析,点击“删除”进行删除。界面如下图4-10所示。

图4-19测评分析管理界面图
测评分析管理关键代码如下:
@PostMapping("/set")
@Transactional
public Map<String, Object> set(HttpServletRequest request) throws IOException {
service.update(service.readQuery(request), service.readConfig(request), service.readBody(request.getReader()));
return success(1);
}



